Visual Studio Code设置主题颜色的方法
时间:2023-07-05 09:05:08
来源:网络
浏览:1063次
Visual Studio Code是一款功能十分强大的代码编辑软件,该软件给用户提供了十分齐全的代码编辑集成工具,可以帮助用户轻松的完成代码编辑操作。在使用这款软件的时候,我们会发现软件默认的主题颜色是深色的,这种颜色适合在夜间使用。但是有很多朋友习惯使用浅色主题,这时候就需要对主题颜色进行修改。鉴于这款软件的专业性比较强,很多朋友不会对其操作。那么接下来小编就给大家详细介绍一下Visual Studio Code设置主题颜色的具体操作方法,有需要的朋友可以看一看。

1.首先打开软件,我们可以看到软件的界面颜色是深色的,如下图所示;如果想要改变主题颜色,就需要进行接下来的操作。

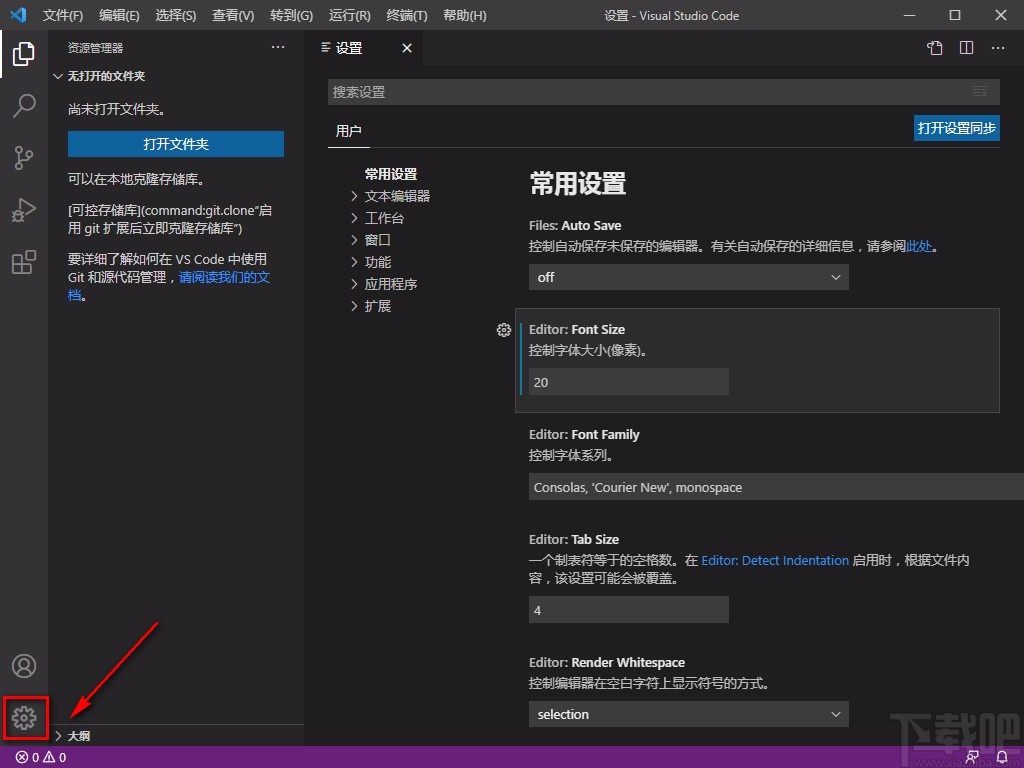
2.接着在界面左下角可以看到一个齿轮状的设置按钮,我们点击该按钮,其旁边就会出现一个下拉框。

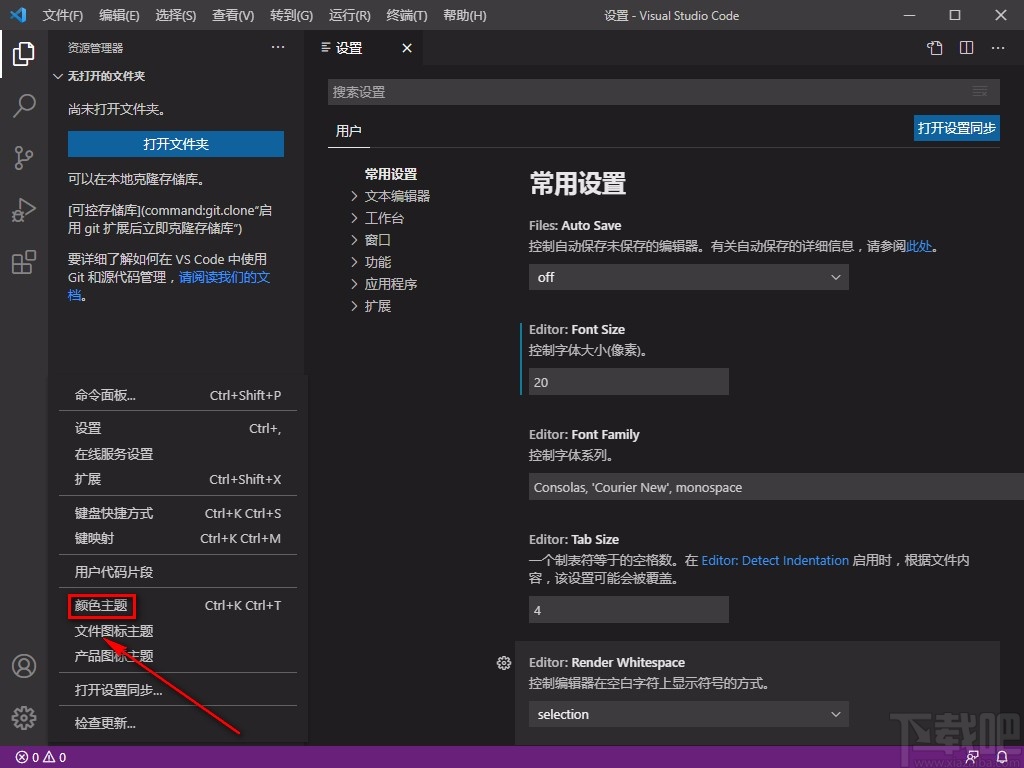
3.接下来在下拉框中可以看到很多的操作选项,我们在这些选项中找到“颜色主题”选项,点击它就可以了。

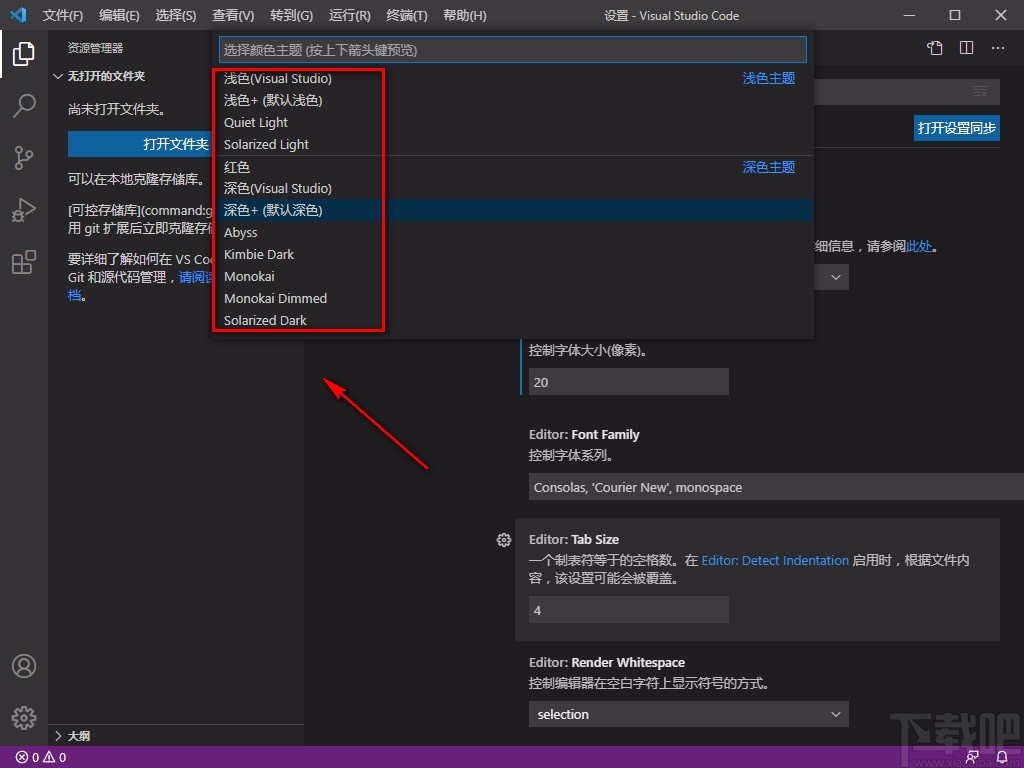
4.随后在界面上方就会出现一个颜色选择下拉列表,我们根据自己的需要在下拉列表中选择颜色主题就可以了,比如小编选择“浅色+默认浅色”选项。

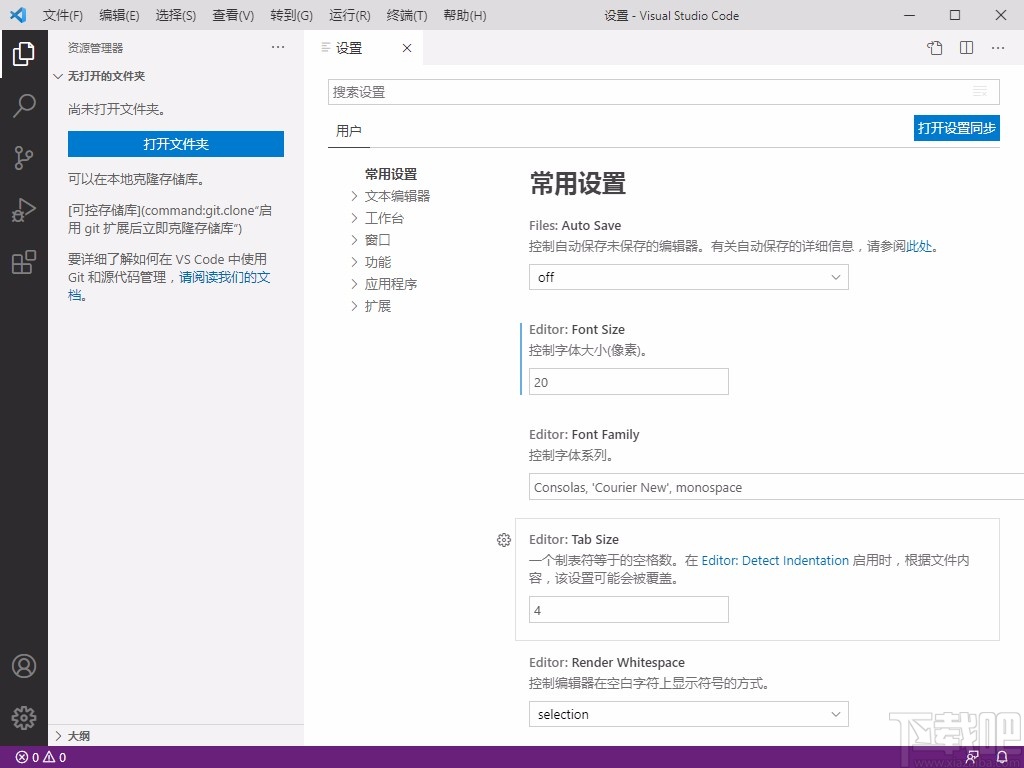
5.完成以上所有步骤后,我们就成功修改软件的主题颜色了,如下图所示,大家可以作为参考。

以上就是小编给大家整理的Visual Studio Code设置主题颜色的具体操作方法,方法简单易懂,有需要的朋友可以看一看,希望这篇教程对大家有所帮助。
